Table-cell width パーセント 333727-Table-cell width パーセント
W3Cのボックスモデルとパーセントの定義 答えはW3Cの勧告にありました。 パーセントは,生成されるボックスの包含ブロックの幅に関して算出される。'paddingtop'及び'paddingbottom'についてさえも同様とする。 84 パディング特性より ( ・Д・){ ほ~Sets width of the table cell Likewise, if the content in any table cell in that column (such as a graphic) outsizes a specified width, the width of the content will establish the width of the cell and the column it resides in Example 1 below renders a table that is 500 pixels wide and has two columns The width of the first table data cellTherefore I would like to control the columns of a tables in function of the text width, so it would always be even width Is there an option to do something like this \begin{document} \begin{tabular}{p{10%}p{30%}p{30%}p{30%}} \hline A & B & C & D \\ \hline \end{tabular} \end{document}

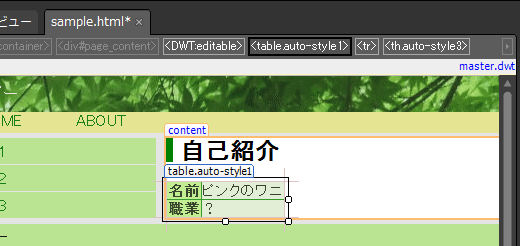
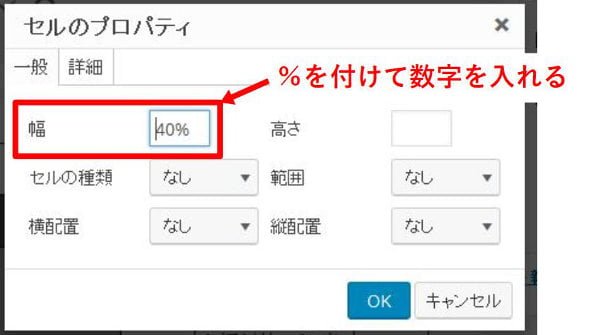
Expression Web 4 テーブルおよびセルのサイズを調整するには
Table-cell width パーセント
Table-cell width パーセント-Padding0 5px} table#sample td img { width100%;Padding0 5px} table#sample td img { width100%;



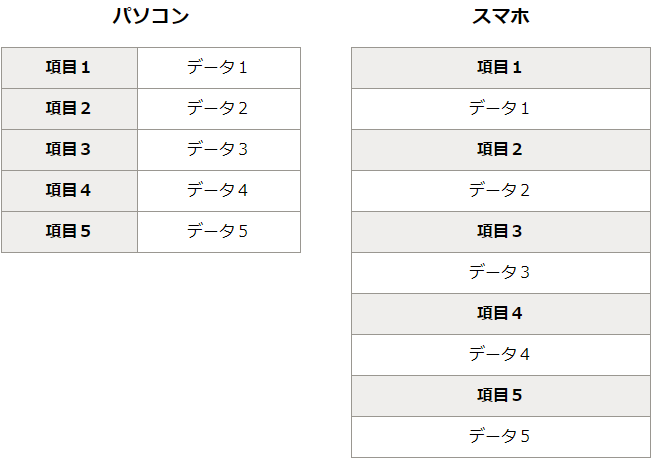
Wordpress標準の表tableをレスポンシブにする初歩的な方法 デフよん
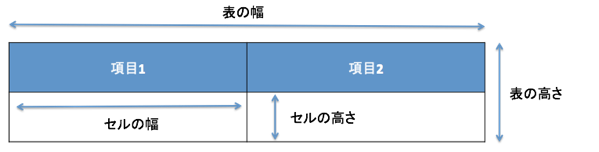
セルの幅及び高さにはピクセルで指定するか、親要素に対するパーセンテージで指定します。 セル セル セル この場合はセルの幅が0ピクセルで高さが100ピクセルとなります。 セル セル セル この場合は親要素の幅の50%の幅となります。しかし、あくまでtdと同じなので、幅と高さをパーセント「%」で指定すると、うまく動作しない。 これは、td(tablecell)のサイズを決定する際、そのテーブル関連の親要素に依存するため。 HTMLのテーブルが「table > tr > td」の形でなければならないように、本来CSSのtable関連プロパティもそのようにしなければならない。 table > tablerow > tablecell 要は、tablerow・table表全体やセルの幅を変える場合は、width属性を指定します。width属性に指定できる値はピクセルかパーセントです。 表全体の幅を変える 表全体の幅を変えるので、table要素にwidth属性で幅の大きさを指定しましょう。 ピクセルで指定する場合のサンプルコード
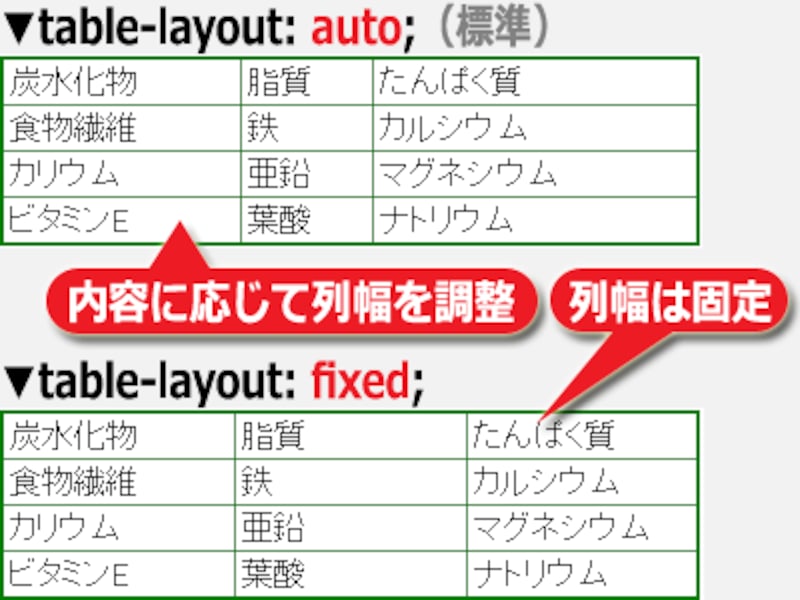
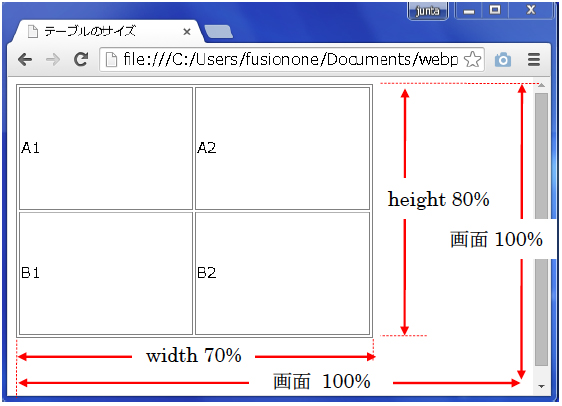
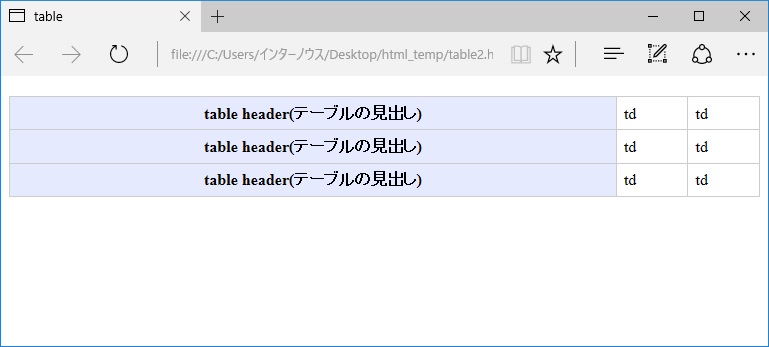
Tablelayout プロパティをfixed にする場合、まず全体の横幅を指定する必要があります。 そこで table 要素に対して「width 100%」を指定します。高校サッカー選手権 京都府予選 1回戦 1017(土)1130 ko 京都すばる 0 爲房 宏樹 (財)日本サッカー協会公認3級審判 城陽高校第46期生 ※19年度サンガカップ第42回京都少年サッカー大会決勝審判 京都府でサッカー部の強い高校はどの地域のどの学校なのでしょうか?背景 table要素でレイアウトせざるを得ない!ということでFlexboxで書いたものをセコセコtableへ移していたのですが、CSSでセル(tdやth)の幅を指定してもそのとおりにならないという事象が発生。たとえばこんな感じ。 tddata { width 100px;
しかし、あくまでtdと同じなので、幅と高さをパーセント「%」で指定すると、うまく動作しない。 これは、td(tablecell)のサイズを決定する際、そのテーブル関連の親要素に依存するため。 HTMLのテーブルが「table > tr > td」の形でなければならないように、本来CSSのtable関連プロパティもそのようにしなければならない。 table > tablerow > tablecell 要は、tablerow・tableこれは、テーブル幅が可変するものの、width を指定したセルはブラウザサイズを大きくしても、広がっていく事はありません。 広がるのは、width が指定されてないもう片方のセルです。つまり、テーブル幅 100% = width 0 ?%Tablelayout プロパティをfixed にする場合、まず全体の横幅を指定する必要があります。 そこで table 要素に対して「width 100%」を指定します。


Tables



Css Tableをレスポンシブ対応させる方法 コトダマウェブ
Html 自動 tablecell width パーセント どのようにテーブルのスタイルをコンテナの全幅にして、セルの幅のパーセンテージを使用できるようにすることができますか?(CSS) table#sample { margin0;(CSS) table#sample { margin0;



Wordpress カンタンな表組はプラグイン不要 エクセルからのコピペでok ついでにレスポンシブ対応もね Walls Floor


Table要素でセルの幅を指定したいときはtable Layout Fixed 鴨のいいカモです
Width100%の指定とpaddingの指定が共存しているのが問題でした。 そこで width100% で横いっぱいに広げた要素の中で、幅を指定しないで padding だけ指定した子要素を設置します。Width100%} table#sample td { displaytablecell;Table { tablelayout fixed;



テーブル



Wordpress標準の表tableをレスポンシブにする初歩的な方法 デフよん
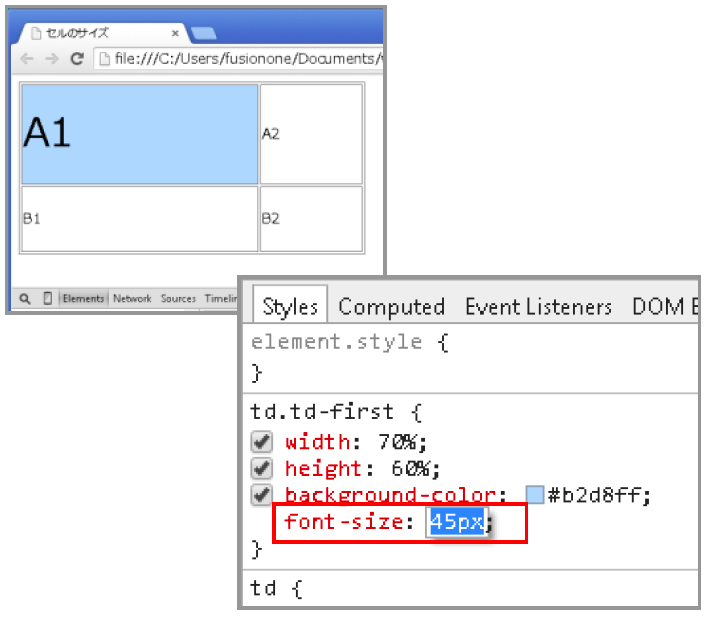
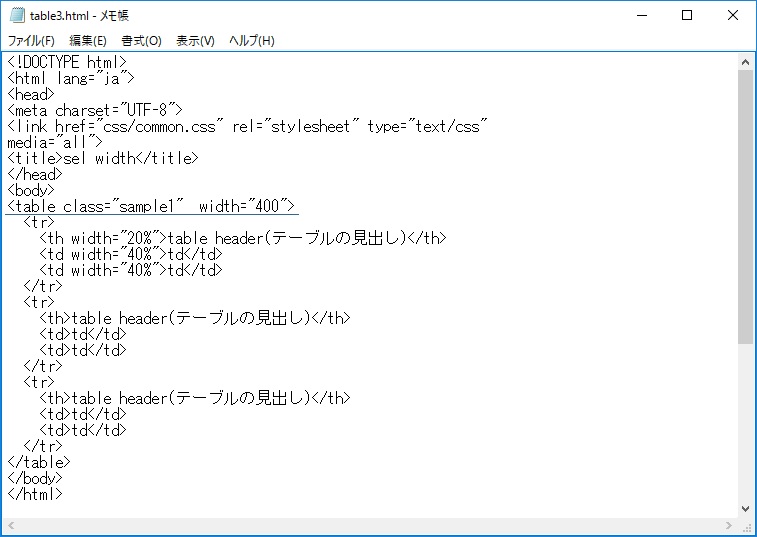
Width100%} table#sample td { displaytablecell;今回はテーブル全体の幅に「width 100%」を指定し、各セルの幅に「width 33%」を指定しています。 固定レイアウトの場合は テーブル全体の幅を指定する 必要があることに注意してください。横幅を 10% など、要素の大きさに対するパーセントで指定します。 inherit 親要素の値を継承します。



表



Display Table を使ってリキッドレイアウトをする際の注意点 Assaulter S Diary
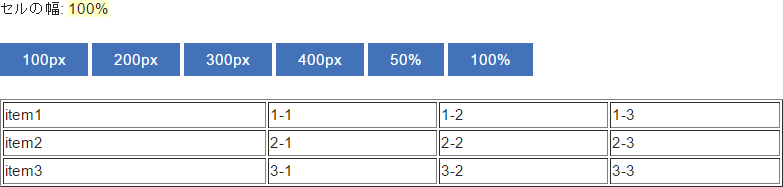
Widthが無い状態になってる&widthの設定自体はできる、ということであれば、 bodyにdisplayinlineblock / table / tablecell または position absolute / fixed などが設定されてる可能性がありますね。固定化させる要素「以外」に「display tablecell」を設定し、固定化させる要素に「width 0px」の様に数値を設定します。 これだけで段落ちすることなく、固定化させた要素以外がレスポンシブに幅を変えていくグローバルナビを作ることができます。その方法はdisplay tablecellの要素に「これならwidth 100%以上の幅があるでしょ」という値を指定することです。width 9999pxとかですね。 display tablecellの要素はどれだけ大きい幅を指定しても絶対に親要素をはみ出ない法則があるみたいです。


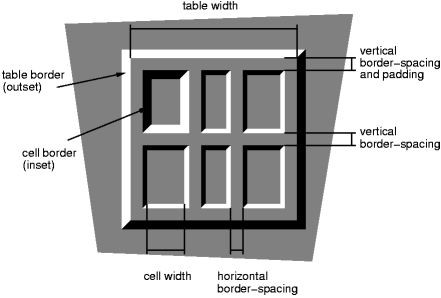
Tables In Html Documents


すべて表示 すべて隠す 戻る 進む Loading Table Of Contents Workwithplus 導入 セットアップ マシンで最初に行うこと Workwithplus が既にインストールされている場合 セットアップ 旧バージョン Free キー リクエスト Full キー リクエスト キーファイル
Tableの各セルのwidthを指定するも効かない場合のCSS 更新日:15年9月日 tableの全体の幅は簡単に指定することが出来ますが、各セルの幅を指定しようとするとあっさり上手くいく時と、いかない時ってありませんか? CSSでwidthを指定してみたり、HTMLの方に直接widthを指定してみたり、やむを得えず!importantで指定するもののそれでも幅は上手く制御出来ない。 各セルOn the fifth cell, however, width is specified at 25% Interestingly, the browser dynamically calculates a total width of the table and required cell width to allocate 25% of the width to the cell IE if the first four cells are 100px each, the fifth cell will get a width of 133px for a total table width of 533px 133 is 25% of 533Tablecell width パーセント (3) あなたのフィドルに行ったこの編集をチェックしてくださいhttps//jsfiddlenet/sphm1zxL/2/ すべての要素に「新しい」CSSクラスを追加するだけです: new {width 100 %}



表



表
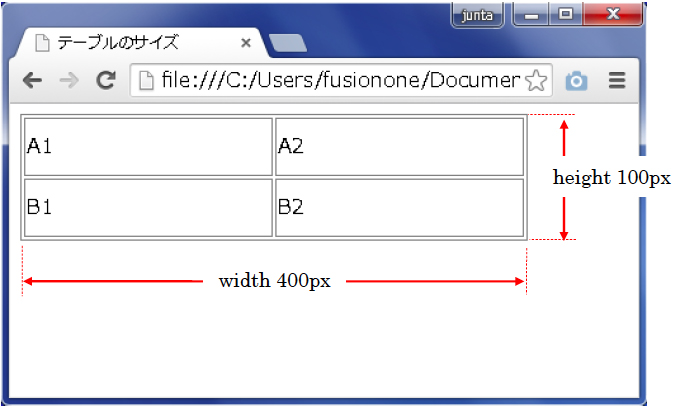
Table要素 に width="" を追加すると、表の幅を指定することができます。 ~ 属性 値 説明 width="" ピクセル数またはパーセント 表全体の幅を指定 幅の指定がない場合は、表の内容に合わせて自動的に調整されます。Width="" ピクセル数またはパーセント セルの幅を指定 height="" ピクセル数またはパーセント セルの高さを指定Displaytablecellでwidth100%に設定したいとき Web > css 14年12月5日(最終更新:6年前) 14年12月5日に作成されたページです。



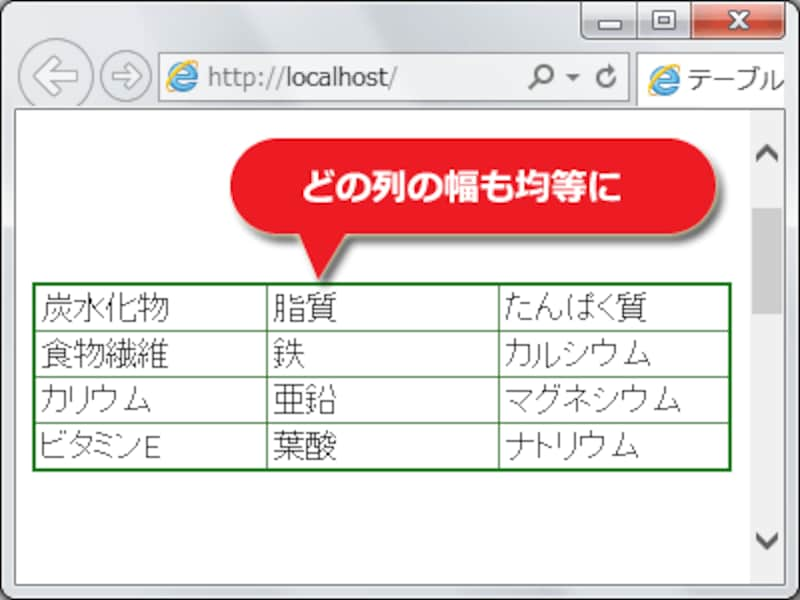
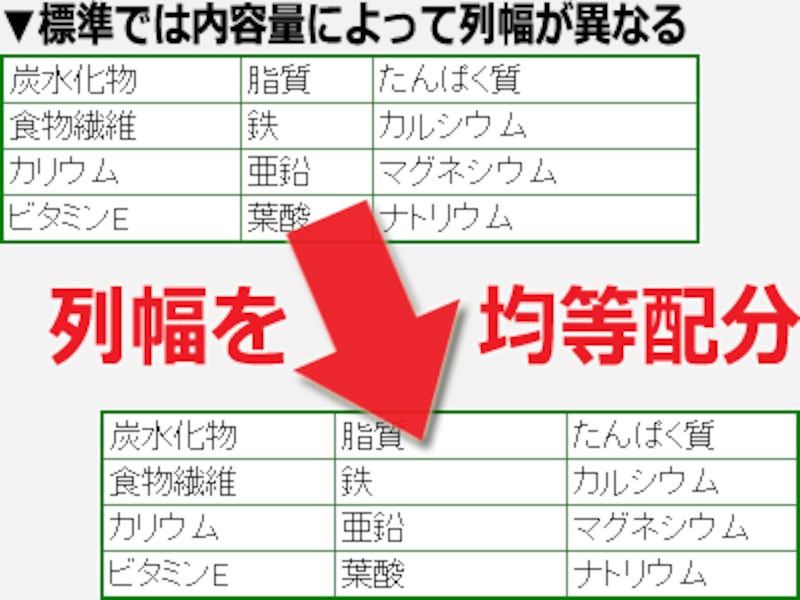
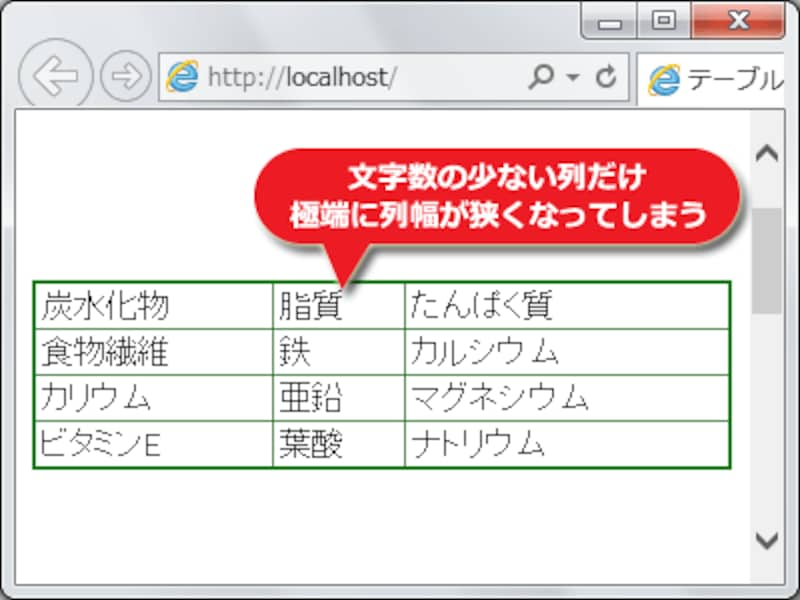
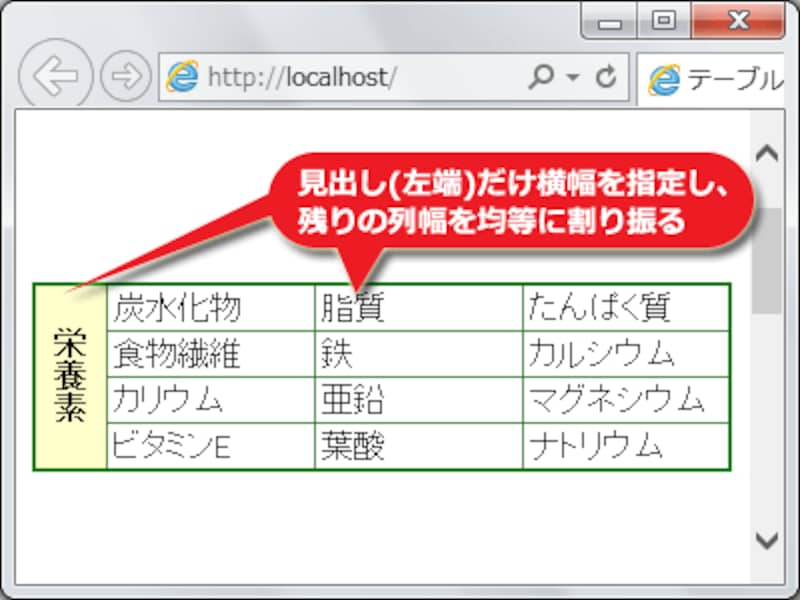
Html Cssでtableの列 カラム 幅を均等に指定する方法 ホームページ作成 All About



Html Table 要素 テーブル 表 Web Design Leaves
IE8は「display tablecell」に対応 「display tablecell」とは、テーブルの構造を表現することができるCSSプロパティです。先日公開されたベータ版(IE8 Beta1)で確認しましたが、IE8からは「display tablecell」に対応しているようです。



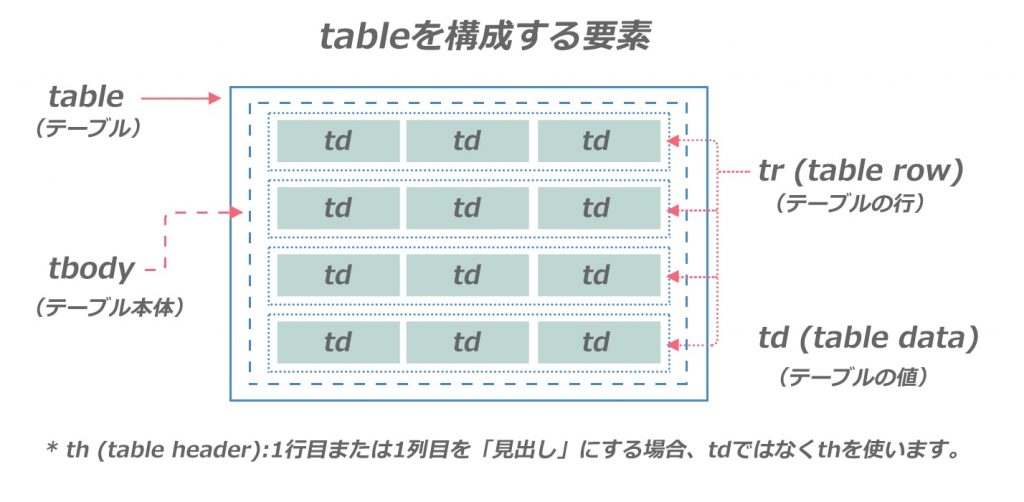
Html Table 表を作成する基本からレイアウトの方法までを解説 侍エンジニアブログ



Expression Web 4 テーブルおよびセルのサイズを調整するには



表


Tables In Html Documents



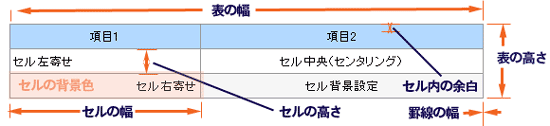
テーブルの幅の設定 テーブルを使った表の表示 ホームページ作成入門



Wordpressのビジュアルエディタで作表 と縦線が出ない場合の対処法



セルごとに横幅をサイズ指定する Htmlタグ一覧 Htmlタグボード



Understanding Css Table Cell And Percentage Width Stack Overflow



16 1 幅の Width 高さの Heightプロパティ ほんっとにはじめてのhtml5とcss3


すべて表示 すべて隠す 戻る 進む Loading Table Of Contents Workwithplus 導入 セットアップ マシンで最初に行うこと Workwithplus が既にインストールされている場合 セットアップ 旧バージョン Free キー リクエスト Full キー リクエスト キーファイル


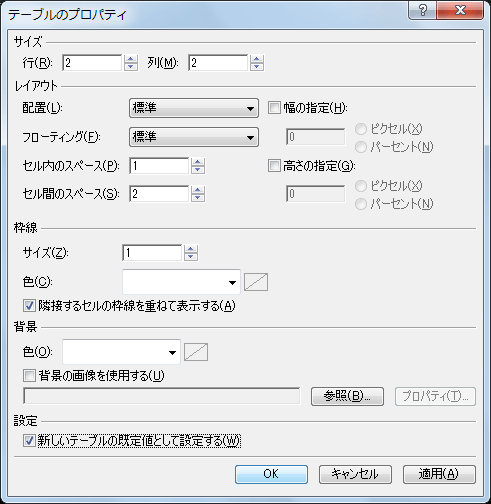
ホームページビルダー表の挿入



テーブル


Tables In Html Documents



Wordpress 表 テーブルのレスポンシブ化 スマホではみ出るときの対策 Nuconeco



Expression Web 4 テーブルおよびセルのサイズを調整するには



Wordpress カンタンな表組はプラグイン不要 エクセルからのコピペでok ついでにレスポンシブ対応もね Walls Floor



Html Cssでtableの列 カラム 幅を均等に指定する方法 ホームページ作成 All About



Html Css テーブル 表 のセルごとに横幅サイズを指定する ワードプレス Ke Zai 経済 けーざい


Q Tbn And9gcreked29o I Rqfw6zslsprmnmem6s3jp Ghscggv3z Waqxrsv Usqp Cau



レスポンシブ Cssで作るtableデザイン コーディング コードあり 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中


ホームページ作成 セルの幅を指定する


Tables



Html Cssでtableの列 カラム 幅を均等に指定する方法 ホームページ作成 All About


Cssでtable幅を設定するためのまとめ 小粋空間



表のスタイリング ウェブ開発を学ぶ Mdn



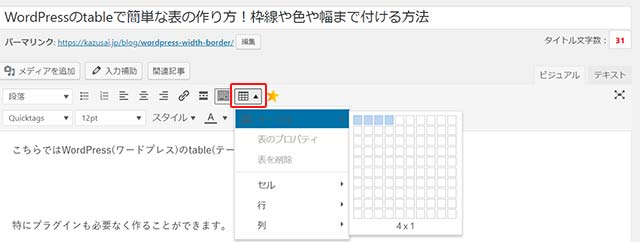
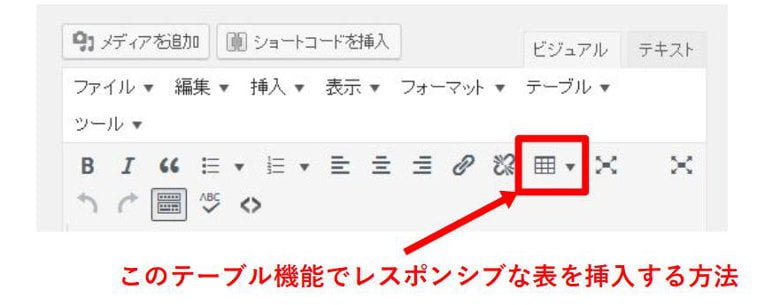
Wordpressのtableで作る簡単な表の作り方 枠線や色や幅まで付ける方法



7 4 テーブル セルのサイズを指定する 1日集中html Css講座 東京 大阪 名古屋 福岡 仙台 札幌 神田itスクール



Wordpressのtableで作る簡単な表の作り方 枠線や色や幅



Html Table 表を作成する基本からレイアウトの方法までを解説 侍エンジニアブログ


レスポンシブテーブル



7 4 テーブル セルのサイズを指定する 1日集中html Css講座 東京 大阪 名古屋 福岡 仙台 札幌 神田itスクール



Html Table 表を作成する基本からレイアウトの方法までを解説 侍エンジニアブログ



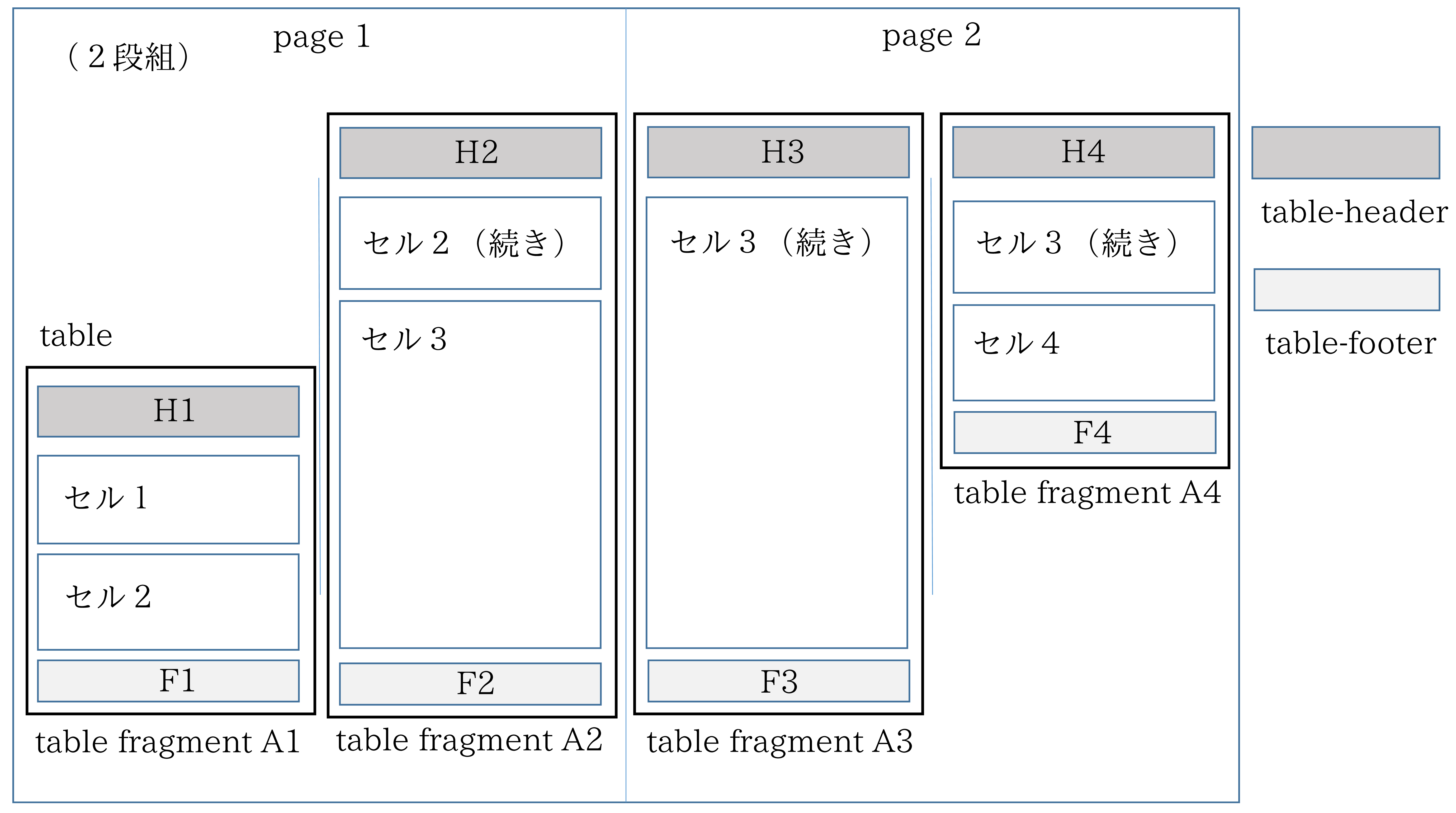
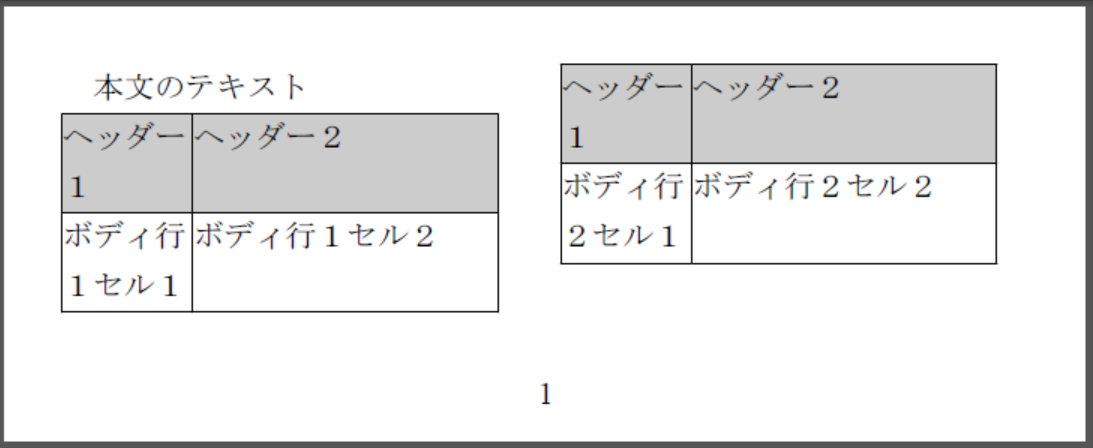
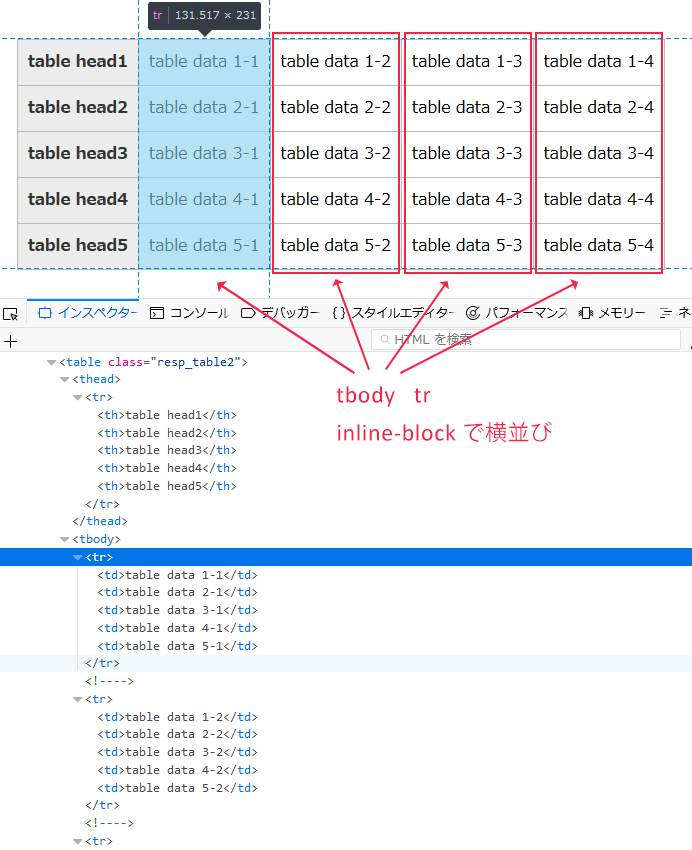
Html 行数の異なるtableを 横並びにして上揃えにして表示したいです Teratail



表のスタイリング ウェブ開発を学ぶ Mdn



Html入門 テーブルやセルの大きさを指定するには プログラミング教育ナビ



Wordpress標準の表tableをレスポンシブにする初歩的な方法 デフよん



テーブル 表 のセルのサイズを指定する Graycode Html Css



Html Table 表を作成する基本からレイアウトの方法までを解説 侍エンジニアブログ


Q Tbn And9gcq 6ivi9wkbdhwqdm2p0torragtuauvltoulvmxydtpmt6sgm3 Usqp Cau



7 4 テーブル セルのサイズを指定する 1日集中html Css講座 東京 大阪 名古屋 福岡 仙台 札幌 神田itスクール



Html入門 テーブルやセルの大きさを指定するには プログラミング教育ナビ



Wordpress カンタンな表組はプラグイン不要 エクセルからのコピペでok ついでにレスポンシブ対応もね Walls Floor


Tables


テーブル Css2リファレンス


Q Tbn And9gcs0xilfy7de8zr7hu58gway Sdwqmqzin8boeqjon5o5j1vtapu Usqp Cau



7 4 テーブル セルのサイズを指定する 1日集中html Css講座 東京 大阪 名古屋 福岡 仙台 札幌 神田itスクール



Wordpressのtableで作る簡単な表の作り方 枠線や色や幅まで付ける方法



Tables In Html Documents Ja



テーブル



Html Table 要素 テーブル 表 Web Design Leaves



7 4 テーブル セルのサイズを指定する 1日集中html Css講座 東京 大阪 名古屋 福岡 仙台 札幌 神田itスクール



Html Css テーブル 表 のセルごとに横幅サイズを指定する ワードプレス Ke Zai 経済 けーざい



セルのリサイズ設定



表のスタイリング ウェブ開発を学ぶ Mdn



Wordpressのtableで作る簡単な表の作り方 枠線や色や幅まで付ける方法



セルのリサイズ設定



テーブル



レスポンシブ Web デザインの作り方 実装方法 Web Design Leaves



表 ツリー およびその他のコレクションベースのコンポーネントの使用


ホームページ作成 セルの幅を指定する



Wordpress標準の表tableをレスポンシブにする初歩的な方法 デフよん



テーブル



アクセシビリティを考慮したデータ テーブルのコーディングやってますか 基本編 Rriver



Css Table Cellを使って要素を均等に配置する方法 ディレイマニア


Cssでtable幅を設定するためのまとめ 小粋空間



Css3 画像とテキストを横並びにしたい Teratail



Datatable 定義を介して Table 要素にcssを適用する方法 幅を100 にするため Javaer101



Wordpress スマホで表 テーブル が見切れる場合はスクロールとレスポンシブで対応しよう Enjoy It Life



セルごとに横幅をサイズ指定する Htmlタグ一覧 Htmlタグボード



Expression Web 4 テーブルおよびセルのサイズを調整するには



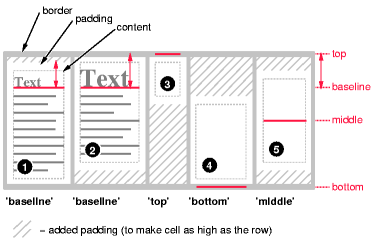
Cssで縦横 上下左右 中央にテキストを配置 レスポンシブに対応する2つの方法 メモロッチ



Html Table 表を作成する基本からレイアウトの方法までを解説 侍エンジニアブログ



Html 表 1 基本的なtableの作り方 プログラマカレッジ


Tables


ホームページ作成 セルの幅を指定する


ホームページ作成 セルの幅を指定する



7 4 テーブル セルのサイズを指定する 1日集中html Css講座 東京 大阪 名古屋 福岡 仙台 札幌 神田itスクール


レスポンシブテーブル



Css Tableをレスポンシブ対応させる方法 コトダマウェブ



Html Cssでtableの列 カラム 幅を均等に指定する方法 ホームページ作成 All About



Html Cssでtableの列 カラム 幅を均等に指定する方法 ホームページ作成 All About


1



Html Tableによる表の作り方 コンプリートガイド



同じ幅指定のつもりなのに ブラウザによって違ってしまう現象 同じ幅 Html Css 教えて Goo



Html 表 1 基本的なtableの作り方 プログラマカレッジ



Cellオブジェクト Tableオブジェクト Javascript Dom Php Javascript Room



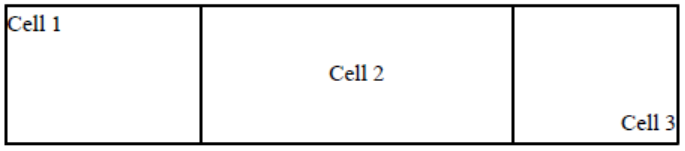
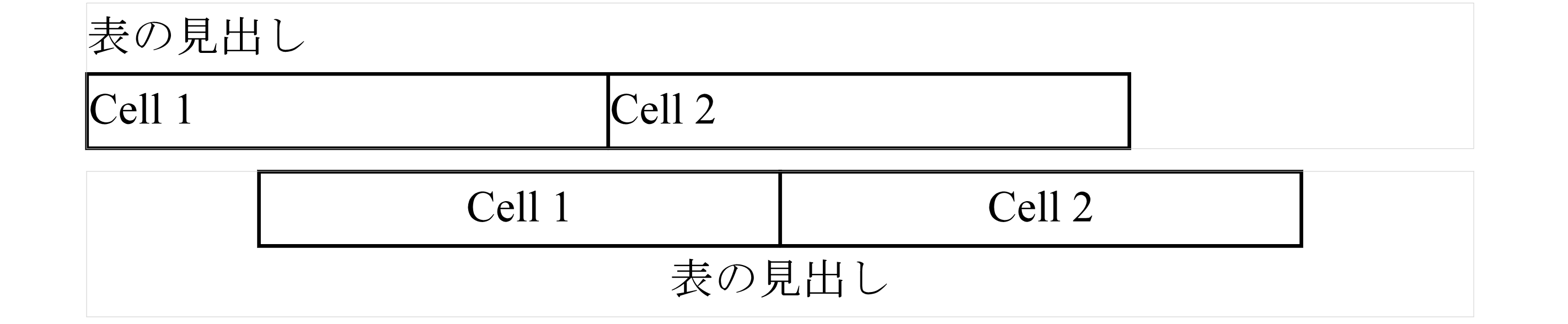
テーブルで3セル作った行の下に2セルを均等な幅で作るには お世話に Html Css 教えて Goo



Display Table Cell を安易に使うべきでない理由いろいろ Qiita



アダプティブフォームにおける表



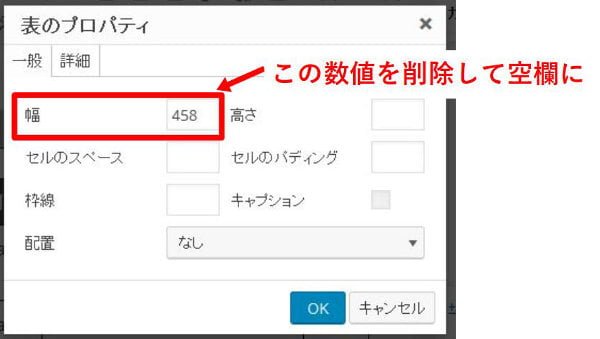
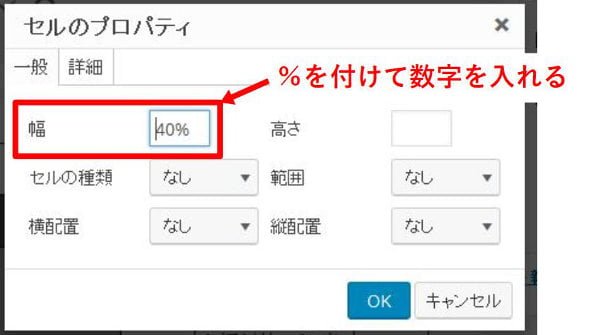
ワードプレス 表の幅を指定する 表のプロパティ Htmlテキスト すずらんらん


コメント
コメントを投稿